и®ҫи®ЎеёҲзҡ„йӯ”жі•жЈ’вҖ”вҖ”ж јејҸеЎ”еҺҹзҗҶ( дәҢ )
ж–Үз« жҸ’еӣҫ
е®һдҫӢпјҡе·ҰеҸідёӨдёӘж–№жЎҲе“ӘдёӘзңӢдёҠеҺ»жӣҙз®ҖжҙҒз”ҹеҠЁе‘ўпјҹ

ж–Үз« жҸ’еӣҫ
иҝһз»ӯеҺҹзҗҶвҖ”вҖ”еңЁзҹҘи§үиҝҮзЁӢдёӯдәә们еҫҖеҫҖеҖҫеҗ‘дәҺдҪҝзҹҘи§үеҜ№иұЎзҡ„зӣҙзәҝ继з»ӯжҲҗдёәзӣҙзәҝпјҢдҪҝжӣІзәҝ继з»ӯжҲҗдёәжӣІзәҝгҖӮ
еӣҫдҫӢпјҡзҹҘи§үдёҠдјҡејұеҢ–иҝҷдәӣеҲҶеүІжүҖеёҰжқҘзҡ„вҖңеқ—вҖқпјҢиҖҢдҫқ然ж„ҸиҜҶеҲ°вҖңзӣҙзәҝгҖҒеңҶгҖҒжӣІзәҝвҖқгҖӮ

ж–Үз« жҸ’еӣҫ
е®һдҫӢпјҡжңҖеёёи§Ғзҡ„е°ұжҳҜиЎЁж јдәҶпјҡ

ж–Үз« жҸ’еӣҫ
жңүж—¶еҖҷдёәдәҶз®ҖеҢ–з•ҢйқўпјҢдјҡеҺ»жҺүдёҖдәӣеҲҶйҡ”зәҝпјҢеҜјиҮҙвҖңиҝһз»ӯж„ҹвҖқеҸҳејұпјҢиҖҢвҖңжҺҘиҝ‘ж„ҹвҖқеҸҳејәпјҢдҪҝеҫ—зҹҘи§үдёҠжӣҙеҖҫеҗ‘дәҺж„ҸиҜҶеҲ°вҖңеҲ—вҖқпјҢиҖҢз”ЁжҲ·зҗҶжҷәдёҠеҪ“然дјҡжғіиҰҒеҺ»зңӢжҲҗвҖңиЎҢвҖқпјҢиҝҷз§ҚзҗҶжҷәдёҺжғ…ж„ҹиғҢйҒ“иҖҢй©°зҡ„ж—¶еҖҷпјҢе°ұдјҡеёҰжқҘдёҚиҲ’йҖӮзҡ„ж„ҹеҸ—гҖӮжӯӨж—¶жҲ‘们йҖҡеёёдјҡе»әз«ӢдёҖдёӘвҖңиҝһз»ӯж„ҹвҖңпјҢдёҖдёӘиө·вҖңеј•еҜјгҖҒеӯҰд№ гҖҒиҫ…еҠ©йҳ…иҜ»вҖқдҪңз”Ёзҡ„жқЎзҠ¶иғҢжҷҜпјҢе»әз«ӢдәҶдёҖдёӘвҖңиҝһз»ӯзҡ„规еҫӢвҖңпјҢеҪ“зҹҘи§үж„ҸиҜҶеҲ°иҝҷдёӘ规еҫӢпјҢдёҚиҲ’йҖӮзҡ„ж„ҹеҸ—е°ұдјҡеӨ§еӨ§йҷҚдҪҺгҖӮ

ж–Үз« жҸ’еӣҫ
еҪ“然вҖңиҝһз»ӯвҖңжҲ‘们д№ҹеҸҜд»Ҙи§ЈиҜ»дёәвҖқеҪ“зҹҘи§үиҪ»жқҫзҡ„еҸ‘зҺ°дёҖдёӘи§Ҷи§ү规еҫӢеҗҺпјҢеҖҫеҗ‘дәҺдё»еҠЁзҡ„е°ҶеҜ№иұЎжҢү照规еҫӢ延з»ӯдёӢеҺ»вҖңпјҢдҫӢеҰӮвҖқдёҖжҺ’зӮ№вҖң

ж–Үз« жҸ’еӣҫ
з®ҖеҚ•еҺҹзҗҶвҖ”вҖ”е…·жңүеҜ№з§°гҖҒ规еҲҷгҖҒе№іж»‘зҡ„з®ҖеҚ•еӣҫеҪўзү№еҫҒзҡ„еҗ„йғЁеҲҶи¶ӢдәҺз»„жҲҗж•ҙдҪ“гҖӮ
еӣҫдҫӢ1пјҡзҹҘи§үдёҠжӣҙеҖҫеҗ‘дәҺж„ҸиҜҶеҲ°вҖң1дёӘеҜ№з§°зҡ„еӣҫжЎҲвҖқпјҢиҖҢдёҚжҳҜвҖң7дёӘз¬ҰеҸ·вҖқпјҡ

ж–Үз« жҸ’еӣҫ
еӣҫдҫӢ2пјҡдёӢйқўеӣӣдёӘеӣҫеҪўзҡ„и®ӨзҹҘйҡҫеәҰеӨ§зәҰжҳҜвҖңеңҶвүҲж–№вүӨжҳҹпјңеӨҡиҫ№еҪўвҖқгҖӮ

ж–Үз« жҸ’еӣҫ
дёӘдәәи®ӨдёәпјҢз®ҖеҚ•еҺҹзҗҶиҝҳеҸҜд»Ҙи§ЈйҮҠдёәвҖңдёҺиҝҮеҺ»еӯҰд№ еҲ°зҡ„规еҫӢдёҖж ·зҡ„гҖҒзӣёдјјзҡ„еҜ№иұЎжӣҙе®№жҳ“и®ӨзҹҘвҖқпјҢеҪ“然иҝҷе…¶дёӯд№ҹжңүвҖңиҝһз»ӯеҺҹзҗҶвҖқзҡ„зҹҘи§үиҝһз»ӯжҖ§гҖӮеқҮиЎЎеҺҹзҗҶвҖ”вҖ”зҹҘи§үеҖҫеҗ‘дәҺеҜ»жұӮи§Ҷи§үз»„еҗҲдёӯзҡ„秩еәҸжҲ–е№іиЎЎгҖӮ
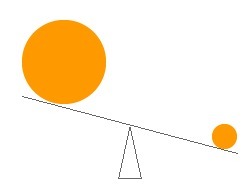
еӣҫдҫӢпјҡжңүжІЎжңүи§үеҫ—еҫҲдёҚиҲ’жңҚе‘ўпјҹеӣ дёәзҹҘи§үдјҡи®ӨдёәеӨ§еңҶжӣҙйҮҚпјҢиҖҢеӣҫеҪўз»ҷжҲ‘们зҡ„зҗҶи§ЈдёҺзҹҘи§үжӯЈеҘҪзӣёеҸҚгҖӮ

ж–Үз« жҸ’еӣҫ
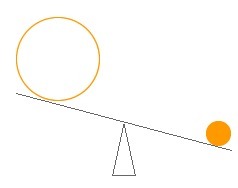
еҰӮжһңж”№жҲҗиҝҷж ·пјҢдјјд№ҺеҘҪдәҶеҫҲеӨҡпјҢеӣ дёәвҖңз©әеҝғвҖңйҷҚдҪҺдәҶеӨ§еңҶзҡ„вҖқйҮҚйҮҸвҖңгҖӮ

ж–Үз« жҸ’еӣҫ
гҖҗ и®ҫи®ЎеёҲзҡ„йӯ”жі•жЈ’вҖ”вҖ”ж јејҸеЎ”еҺҹзҗҶгҖ‘е®һдҫӢпјҡеӣҫ1дёӯпјҢзҹҘи§үз»ҷжҲ‘们зҡ„ж„ҹеҸ—жҳҜвҖңдёҖдёӘж•ҙдҪ“зҡ„е°Ҹдәәз«ҷеңЁиғҢжҷҜдёҠпјҲQQGAMEдёӯжңҖеӨҡзҡ„е°ұжҳҜиҝҷз§ҚAvatarпјүвҖңпјҢиҖҢеӣҫ2жҜ«ж— еҫҒе…Ҷзҡ„вҖқиӮўи§ЈвҖңпјҢжү“з ҙдәҶеӣҫ1еёҰз»ҷжҲ‘们зҡ„ж•ҙдҪ“ж„ҹпјҢзҹҘи§үдёҠе°ұдјҡи§үеҫ—дёҚиҲ’йҖӮгҖӮеӣҫдёүеҲҷеҒҡдәҶдёҖдёӘзӘ—жҲ·пјҢи®©и§’иүІд»ҺзӘ—жҲ·дёӯй’»еҮәжқҘпјҢйҡҗи—ҸдәҶдёҖйғЁеҲҶиә«дҪ“пјҢе·§еҰҷең°ж»Ўи¶ідәҶзҹҘи§үиҰҒжұӮзҡ„е’Ңи°җж„ҹгҖӮ

ж–Үз« жҸ’еӣҫ
жҺЁиҚҗйҳ…иҜ»
- и®ҫи®ЎеёҲйҮҚз”ЁеӨ–еҚ–дҝқжё©иўӢеҜ’еҶ¬дёәзҲұзҠ¬еҲ¶дҪң科幻дҝқжҡ–иЎЈ
- зңӢзңӢиҝҷ10дҪҚдё–з•Ңзә§жңҚиЈ…и®ҫи®ЎеёҲпјҢ他们жҳҜеҰӮдҪ•еЎ‘йҖ е…Ёзҗғж—¶иЈ…еҸІзҡ„пјҒ
- гҖҠжё…йЈҺжң—жңҲиҠұжӯЈејҖгҖӢжЁӘеә—ејҖжңә THE9-и®ёдҪізҗӘй»„еңЈжұ еҸӨ代家装и®ҫи®ЎеёҲ
- з«ҘеҝғвҖңиҜҙвҖқиҝ‘и§ҶйҳІжҺ§пјҢеӨӘеёҰеҠІдәҶ
- дёҚдјҡзҺ©C4Dзҡ„и®ҫи®ЎеёҲпјҢзңӢеҲ°д»–зҡ„дҪңе“ҒйғҪе“ӯдәҶпјҒ
- йҹ©еӣҪи®ҫи®ЎеёҲжҠҠеәҹејғеҸЈзҪ©еҒҡжҲҗжқҝеҮі
- и®ҫи®ЎеёҲзҺӢеӨ§д»ҒеҸ‘еЈ°еҗҰи®ӨжҖ§йӘҡжү°пјҢе“ҒзүҢе‘Ҫиҝҗе°ҶдјҡжҖҺж ·пјҹ
- и®ҫи®ЎеёҲзҡ„еӯҰеҺҶ究з«ҹйҮҚиҰҒеҗ—пјҹ
- 90еҗҺе°ҸдјҷжҠҠзҲұеҘҪеҪ“дәӢдёҡпјҢжӣҫд»Һи®ҫи®ЎеёҲеҸҳиҲһиҖ…пјҢеҰӮд»ҠжӢҘжңү600е№ізұіеңәең°з”ЁдәҺиЎ—иҲһж•ҷеӯҰпјҒ
- гҖҠе“ҲеҲ©В·жіўзү№дёҺйӯ”жі•зҹігҖӢеңЁж”№зј–жҲҗз”өеҪұж—¶пјҢеңЁз»ҶиҠӮдёҠжңүдёҖдәӣдёҚеҗҢеӨ„зҗҶ










