гҖҢhtml5гҖҚзҪ‘з«ҷејҖеҸ‘д№Ӣhtml5

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
д»Җд№ҲжҳҜhtml5пјҹ
HTML5жҳҜжһ„е»әWebпјҲеүҚйқўжңүи§ЈйҮҠиҝҮд»Җд№ҲжҳҜweb пјҢ иҝҷйҮҢдёҚиҜҙдәҶ гҖӮ пјүеҶ…е®№зҡ„дёҖз§ҚиҜӯиЁҖжҸҸиҝ°ж–№ејҸ гҖӮ HTML5жҳҜдә’иҒ”зҪ‘зҡ„дёӢдёҖд»Јж ҮеҮҶ пјҢ жҳҜжһ„е»әд»ҘеҸҠе‘ҲзҺ°дә’иҒ”зҪ‘еҶ…е®№зҡ„дёҖз§ҚиҜӯиЁҖж–№ејҸпјҺиў«и®ӨдёәжҳҜдә’иҒ”зҪ‘зҡ„ж ёеҝғжҠҖжңҜд№ӢдёҖ гҖӮ HTMLдә§з”ҹдәҺ1990е№ҙ пјҢ 1997е№ҙHTML4жҲҗдёәдә’иҒ”зҪ‘ж ҮеҮҶ пјҢ 并е№ҝжіӣеә”з”ЁдәҺдә’иҒ”зҪ‘еә”з”Ёзҡ„ејҖеҸ‘ гҖӮ
HTML5жҳҜWebдёӯж ёеҝғиҜӯиЁҖHTMLзҡ„规иҢғ пјҢ з”ЁжҲ·дҪҝз”Ёд»»дҪ•жүӢж®өиҝӣиЎҢзҪ‘йЎөжөҸи§Ҳж—¶зңӢеҲ°зҡ„еҶ…е®№еҺҹжң¬йғҪжҳҜHTMLж јејҸзҡ„ пјҢ еңЁжөҸи§ҲеҷЁдёӯйҖҡиҝҮдёҖдәӣжҠҖжңҜеӨ„зҗҶе°Ҷе…¶иҪ¬жҚўжҲҗдёәдәҶеҸҜиҜҶеҲ«зҡ„дҝЎжҒҜ гҖӮ HTML5еңЁд»ҺеүҚHTML4.01зҡ„еҹәзЎҖдёҠиҝӣиЎҢдәҶдёҖе®ҡзҡ„ж”№иҝӣ пјҢ иҷҪ然жҠҖжңҜдәәе‘ҳеңЁејҖеҸ‘иҝҮзЁӢдёӯеҸҜиғҪдёҚдјҡе°Ҷиҝҷдәӣж–°жҠҖжңҜжҠ•е…Ҙеә”з”Ё пјҢ дҪҶжҳҜеҜ№дәҺиҜҘз§ҚжҠҖжңҜзҡ„ж–°зү№жҖ§ пјҢ зҪ‘з«ҷејҖеҸ‘жҠҖжңҜдәәе‘ҳжҳҜеҝ…йЎ»иҰҒжңүжүҖдәҶи§Јзҡ„ гҖӮ
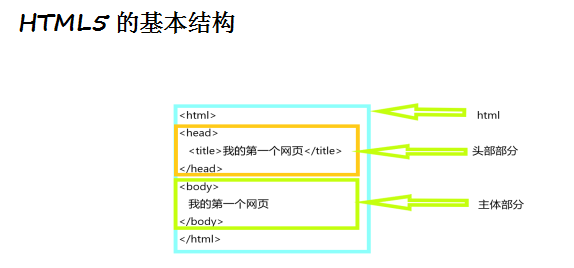
еҸҜиғҪиҝҷдәӣиҜҙе®ҢжңүдәӣеҲҡе…Ҙй—Ёзҡ„жңӢеҸӢдёҚзҗҶи§Ј пјҢ з»ҷдҪ еұ•зӨәдёҖдёӘзҪ‘йЎө пјҢ дҪ е°ұиғҪжҳҺзҷҪдәҶ пјҢ еҸҜд»ҘзңӢеҲ°htmlзҡ„еҹәжң¬з»“жһ„ гҖӮ жҜҸдёҖдёӘз»“жһ„еҜ№еә”дәҶзҪ‘йЎөдёҚеҗҢзҡ„еҶ…е®№ гҖӮ
Html(и¶…ж–Үжң¬ж Үи®°иҜӯиЁҖ)ж Үзӯҫ
1.DoctypeеЈ°жҳҺ
еЈ°жҳҺHTMLзҡ„зүҲжң¬
2.<title>ж Үзӯҫ
жҸҸиҝ°зҪ‘йЎөзҡ„ж Үйўҳ пјҢ зұ»дјјдәҺдёҖзҜҮж–Үз« зҡ„ж Үйўҳ
3.<meta>ж Үзӯҫ
жҸҸиҝ°зҪ‘йЎөзҡ„дҝЎжҒҜ пјҢ еҶ…е®№еҢ…жӢ¬еӯ—з¬Ұзј–з Ғ пјҢ жҗңзҙўзҡ„е…ій”®еӯ— пјҢ ж јејҸйҮҮз”ЁеҗҚеҖјеҜ№зҡ„ж–№ејҸжҸҸиҝ°ж‘ҳиҰҒдҝЎжҒҜ
еёёз”Ёзҡ„еӯ—з¬Ұзј–з Ғж јејҸпјҡ
utf-8еӣҪйҷ…жҖ§йҖҡз”Ёзҡ„еӯ—з¬Ұзј–з Ғ
gb2312з®ҖдҪ“дёӯж–Ү
4. <body>ж Үзӯҫ
еЎ«еҶҷзҪ‘йЎөзҡ„еҹәжң¬еҶ…е®№
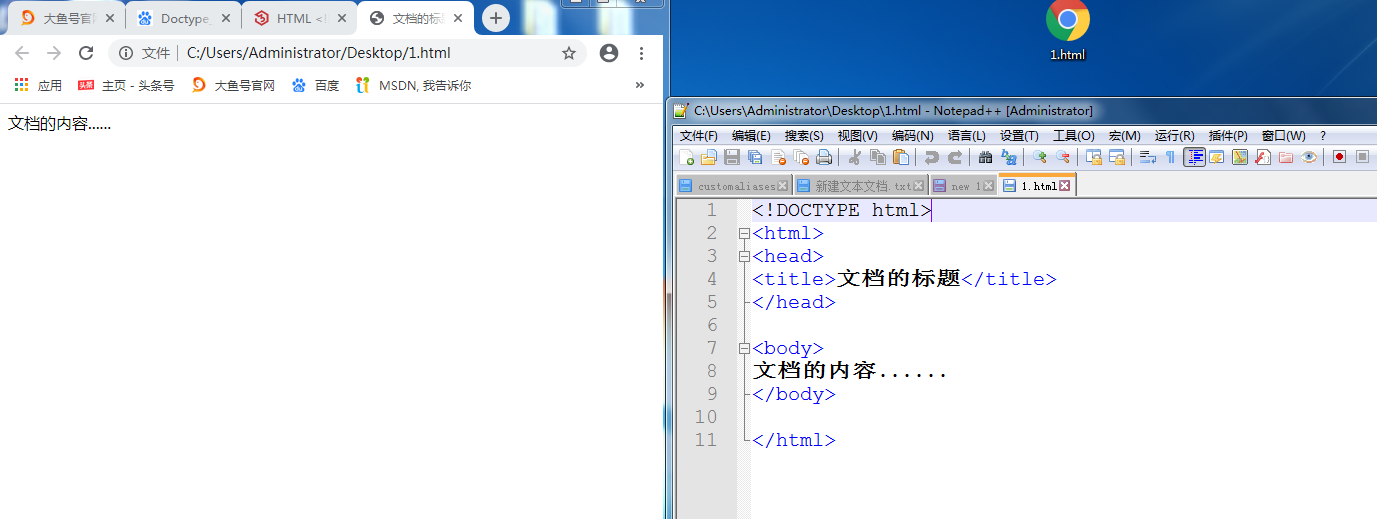
з»ҷдҪ 们зңӢдёӢеҹәжң¬з»“жһ„еҶҷе®Ңзҡ„ж ·еӯҗ
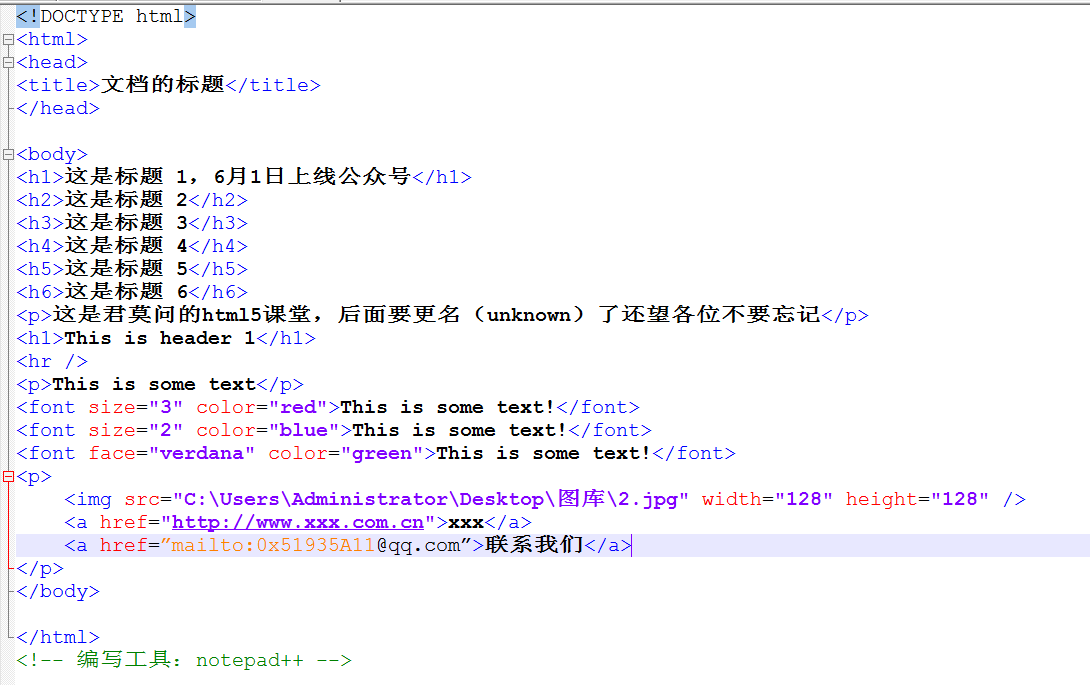
зҪ‘йЎөзҡ„еҹәжң¬ж Үзӯҫ
1.ж Үйўҳж Үзӯҫ
<h1></h1>дёҖзә§ж Үйўҳпјҡеӯ—еҸ·жңҖеӨ§ пјҢ йЎөйқўдёӯеҸӘиғҪдҪҝз”ЁдёҖж¬Ў
<h2></h2>дәҢзә§ж Үйўҳ
гҖӮ
гҖӮ
гҖӮ
<h6></h6>е…ӯзә§ж Үйўҳпјҡеӯ—еҸ·жңҖе°Ҹ
2. ж®өиҗҪж Үзӯҫе’ҢжҚўиЎҢж Үзӯҫ
ж®өиҗҪж Үзӯҫ<p>вҖҰ</p>иЎЁзӨәдёҖж®өж–Үеӯ—зӯүеҶ…е®№
жҚўиЎҢж Үзӯҫ<br/>иЎЁзӨәејәеҲ¶жҚўиЎҢжҳҫзӨә
3.ж°ҙе№ізәҝж Үзӯҫ
<hr/>иЎЁзӨәдёҖжқЎж°ҙе№ізәҝ
4.еӯ—дҪ“ж ·ејҸж Үзӯҫ
еңЁзҪ‘йЎөдёӯ пјҢ з»ҸеёёдјҡйҒҮеҲ°еӯ—дҪ“еҠ зІ—е’Ңж–ңдҪ“еӯ— пјҢ еҸҜд»ҘдҪҝз”Ё<strong></strong>ж ҮзӯҫжқҘи®©еӯ—дҪ“еҠ зІ— пјҢ <em></em>и®©ж–Үеӯ—еҖҫж–ң
гҖҗгҖҢhtml5гҖҚзҪ‘з«ҷејҖеҸ‘д№Ӣhtml5гҖ‘他们жҳҜеёҰжңүиҜӯд№үзҡ„ж Үзӯҫ пјҢ е®ғжңүејәи°ғе’ҢеҠ ејәиҜӯж°”зҡ„дҪңз”Ё
5. зү№ж®Ҡз¬ҰеҸ·
з©әж ј ;
еӨ§дәҺеҸ· >
е°ҸдәҺеҸ· <
? ?
& &
еӣҫеғҸж Үзӯҫ
<img src=https://mparticle.uc.cn/api/вҖқеӣҫзүҮең°еқҖвҖқwidth=вҖқе®ҪеәҰвҖқ height=вҖқй«ҳеәҰвҖқalt=вҖқеӣҫеғҸзҡ„жӣҝд»Јж–Үеӯ—вҖқtitle=вҖқйј ж ҮжӮ¬еҒңжҸҗзӨәж–Үеӯ—вҖқ>
еңЁдҝ®ж”№еӣҫзүҮеӨ§е°Ҹж—¶еҸӘйңҖиҰҒдҝ®ж”№е®Ҫе’Ңй«ҳе…¶дёӯд№ӢдёҖе°ұеҸҜд»ҘдәҶ пјҢ еӣҫзүҮдјҡж №жҚ®и®ҫзҪ®зҡ„ж•°еҖј пјҢ иҝӣиЎҢзӯүжҜ”дҫӢзј©ж”ҫ
и¶…й“ҫжҺҘж Үзӯҫ<a href=https://mparticle.uc.cn/api/вҖқй“ҫжҺҘең°еқҖвҖқtarget=вҖқзӣ®ж ҮзӘ—еҸЈдҪҚзҪ®вҖқ>й“ҫжҺҘж–Үжң¬жҲ–еӣҫеғҸ
и¶…й“ҫжҺҘеҢ…еҗ«дёӨйғЁеҲҶеҶ…е®№ пјҢ дёҖжҳҜй“ҫжҺҘең°еқҖ пјҢ еҚіи·іиҪ¬зӣ®ж Ү пјҢ дәҢжҳҜй“ҫжҺҘж–Үжң¬жҲ–еӣҫеғҸ пјҢ еҚ•еҮ»иҜҘж–Үжң¬жҲ–еӣҫеғҸ пјҢ е°Ҷи·іиҪ¬еҲ°hrefеұһжҖ§жҢҮе®ҡзҡ„й“ҫжҺҘең°еқҖ
жҺЁиҚҗйҳ…иҜ»
- з©әзҷҪй”®|дә‘еҚ—з”өдҝЎз¬¬дёҖдёӘд№Ўй•Ү5Gеҹәз«ҷејҖйҖҡдәҶ
- зҫҺйҖҡзӨҫ|дёӯ科еҸҜжҺ§е·ҘдҪңз«ҷејҖеҗҜеӨ§дҝғпјҢ618дјҳжғ жҙ»еҠЁжқҘиўӯ
- иҚЈеҲӣд№Ӣ家|зҪ‘з«ҷеҲ¶дҪңдёӯзҪ‘з«ҷзҪ‘йЎөи®ҫи®Ўжңүе“ӘдәӣиҰҒзӮ№?
- еҚ—йҖҡе№ҝж’ӯз”өи§ҶеҸ°|еҚ—йҖҡжёҜжІҝжө·жёҜеҢәеј•иҲӘз«ҷејҖеҗҜеј•иҲӘдҝЎжҒҜеҢ–ж–°ж—¶д»Ј
- #html5#htmlи·ҹhtml5зҡ„еҢәеҲ«
- EиҪҰжұҮеҮ дҪ•еҸ‘еёғе…ЁзҗғйҰ–дёӘ科жҠҖеҮәиЎҢе…ұдә«з«ҷејҖж”ҫи®ЎеҲ’пјҢиҪҰдјҒжғівҖңејҖвҖқдәҶ
















