1. зЎ®дҝқжҖ§иғҪжҳҜдҪ дё»иҰҒзҡ„зӣ®ж Ү
дёҚз®ЎзҺ°еңЁз§»еҠЁи®ҫеӨҮзҡ„зҪ‘з»ңиҝһжҺҘйҖҹеәҰжңүеӨҡеҝ«пјҢеңЁе»әз«ӢзҪ‘з«ҷж—¶йғҪжҺЁиҚҗдёәи®ҫеҲ«й…ҚеӨҮж…ўзҡ„зҪ‘з»ңиҝһжҺҘ гҖӮдҫӢеҰӮпјҢз”ұдәҺ4GзҪ‘з»ңеңЁзҺ°д»ЈеӣҪ家жҳҜеҸ—йҷҗеҲ¶зҡ„пјҢеӣ жӯӨдҪ йңҖиҰҒзү№еҲ«жіЁж„Ҹи®ҫ计移еҠЁеҸӢеҘҪзҡ„зҪ‘з«ҷпјҢиғҪеңЁ2Gе’Ң3GзҪ‘з»ңдёҠе®ҢзҫҺзҡ„иҝҗиЎҢ гҖӮзЎ®дҝқзҪ‘з«ҷзҡ„еҠ иҪҪж—¶й—ҙйқһеёёиҝ…йҖҹ гҖӮ
2. йҮҮз”Ё‘еӣҫеғҸ’ж–№ејҸ
еҜ№дәҺжҜҸдёҖдёӘе“Қеә”ејҸзҪ‘з«ҷпјҢеӣҫеғҸжҳҜдёҖдёӘеҫҲе…ій”®зҡ„е…ғзҙ гҖӮдёҚеғҸеҹәдәҺжЎҢйқўзҡ„й—ЁжҲ·зҪ‘з«ҷпјҢдёҖеј еҫҲеӨ§зҡ„еӣҫзүҮеҸҜд»ҘдёҖдёӘеҫҲеҘҪзҡ„жҢҮеј• гҖӮеңЁз§»еҠЁдјҳеҢ–зҡ„зҪ‘з«ҷдёҠдҪҝз”ЁдёҖеј иҝҷж ·зҡ„еӣҫзүҮпјҢеҜ№дәҺзҪ‘з«ҷжүҖжңүиҖ…并没жңүеҘҪеӨ„ гҖӮеӣ жӯӨпјҢйңҖиҰҒиЈҒеүӘеӣҫзүҮжҲ–иҖ…ж•ҙдёӘеҲ йҷӨеӣҫзүҮпјҢеҺҹеӣ йқһеёёз®ҖеҚ•пјҢе°ҸеұҸ幕зҡ„移еҠЁи®ҫеӨҮжІЎжңүиғҪеҠӣжҢүз…§йў„жңҹзҡ„ж–№ејҸжҳҫзӨәеӣҫзүҮ гҖӮеңЁдёәдёҚеҗҢзҡ„移еҠЁи®ҫеӨҮи®ҫи®ЎзҪ‘з«ҷж—¶пјҢйҮҮеҸ–дёҖдёӘеҗҲйҖӮж–№дҫҝзҡ„еӣҫзүҮз®ЎзҗҶи®ЎеҲ’并йҒөе®Ҳе®ғ гҖӮжңүдәӣжғ…еҶөдёӢпјҢдҪ йңҖиҰҒдёәжЎҢйқўе’Ңе…¶е®ғ移еҠЁи®ҝй—®иҖ…еҲӣе»әдёҖдёӘеӣҫзүҮзҡ„еӨҡзүҲжң¬ гҖӮ
гҖҗи®ҫи®ЎеҮәиүІе“Қеә”ејҸзҪ‘з«ҷзҡ„еҚҒдёӘжҠҖе·§гҖ‘

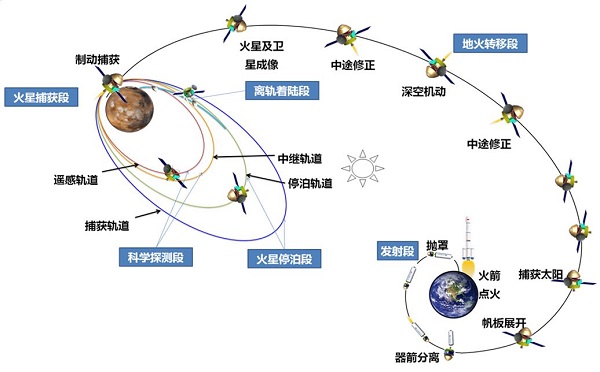
ж–Үз« жҸ’еӣҫ
3. йҒҝе…ҚеҢ…еҗ«еҜјиҲӘиҸңеҚ•
з”ұдәҺе“Қеә”ејҸзҪ‘з«ҷзҡ„зӣ®ж ҮжҳҜзұ»дјје№іжқҝе’ҢжҷәиғҪжүӢжңәзҡ„е°ҸеұҸ幕пјҢжүҖд»Ҙе»әи®®йҡҗи—Ҹдё»иҸңеҚ•еҜјиҲӘ гҖӮеҸҜд»ҘйҖүжӢ©з”Ёеӣҫж Үз»“еҗҲеҸҜд»ҘжҸҗзӨәз”ЁжҲ·иҸңеҚ•зҡ„ж–№ејҸд»Јжӣҝ гҖӮдҫӢеҰӮпјҢдҪ еҸҜд»Ҙи®ҫи®ЎдёҖдёӘз®ҖеҚ•зҡ„дёӢжӢүејҸиҸңеҚ•пјҢе®ғеҸҜд»Ҙж»‘дёӢжҲ–иҖ…жү©еұ•еҲ°иҰҶзӣ–ж•ҙдёӘеұҸ幕 гҖӮиҝҷд№ҹж„Ҹе‘ізқҖпјҢеҰӮжһңеҜјиҲӘеҢ…еҗ«зҡ„е…ғзҙ и¶…иҝҮдёүдёӘпјҢдҪ еҸҜд»ҘеҸӘи®ҫи®ЎдёҖдёӘеҸҜд»Ҙжү“ејҖзү№е®ҡиҸңеҚ•зҡ„еӣҫж Ү гҖӮ
4. иҜ•зқҖе°қиҜ•еӨҡдёӘиҪҜ件зЁӢеәҸ
еҜ№еӨ§еӨҡж•°зҪ‘з«ҷи®ҫи®ЎеёҲпјҢеҲӣе»әдёҖдёӘеӨҚжқӮзҡ„е“Қеә”ејҸwebи®ҫи®ЎеҸҜиғҪдјҡд»ҺйҖүе®ҡзҡ„иҪҜ件зЁӢеәҸдёӯеҫ—еҲ°её®еҠ© гҖӮдҫӢеҰӮпјҢдҪҝз”ЁдёҖдёӘзұ»дјј‘Moboom’зҡ„жЁЎжқҝеҲӣе»әдёҖдёӘзӣёеҪ“з®ҖеҚ•зҡ„еёғеұҖжҳҜжңүж•Ҳзҡ„пјҢдҪҶжҳҜеҜ№дәҺеӨҚжқӮзҡ„еёғеұҖпјҢдҪ еҸҜд»ҘдјҡйҖүжӢ©еғҸGoMobiдёҖж ·зҡ„зү№е®ҡиҪҜ件пјҢеҜ№дәҺ移еҠЁз”ЁжҲ·пјҢе®ғеҸҜд»Ҙеё®еҠ©дҪ и®ҫи®ЎдёҖдёӘжһҒеҘҪзҡ„зҪ‘з«ҷеёғеұҖ гҖӮ
5. з®ҖеҢ–зҪ‘з«ҷеҜјиҲӘ
е°Ҫз®Ўдј з»ҹзҡ„з”өеӯҗе•ҶеҠЎзҪ‘з«ҷжңүеҲӣе»әеӨҚжқӮеҜјиҲӘж–№жЎҲзҡ„ж–№жі•пјҢдҪ еҸҜд»ҘжӣҙиҝӣдёҖжӯҘпјҢдҪҝз”ЁдёҖдёӘеҸҜд»Ҙиў«еҸҜйў„жөӢзҡ„ж ҮзӯҫжҸҗдҫӣзҡ„еҒҘеЈ®зҡ„еҜјиҲӘиҸңеҚ• гҖӮеҰӮжһңеңЁжөҸи§ҲдёҖдёӘжңҖеҸ—ж¬ўиҝҺзҡ„з”өеӯҗе•ҶеҠЎзҪ‘з«ҷпјҢдҪ дјҡеҸ‘зҺ°е®ғеҢ…жӢ¬дәҶдёҖдёӘз®ҖеҚ•иҖҢжё…жҷ°зҡ„еҜјиҲӘзі»з»ҹпјҢд»ҺиҖҢи®©и®ҝй—®иҖ…иғҪдҪ“йӘҢе…¬еҸёжҸҗдҫӣзҡ„дә§е“Ғе’ҢжңҚеҠЎ гҖӮ
6. е……еҲҶеҲ©з”ЁgoogleзҪ‘йЎөи®ҫи®Ўж ҮеҮҶ
еҰӮжһңдҪ жҳҜдёҖдёӘе“Қеә”ејҸзҪ‘з«ҷејҖеҸ‘зҡ„еҲқеӯҰиҖ…жҲ–иҖ…е·Із»ҸејҖеҸ‘дәҶдёҖдәӣе“Қеә”ејҸзҪ‘з«ҷпјҢдҪҶжҳҜдҪ дёҚж»Ўж„ҸпјҢйӮЈе°ұжңүеҝ…иҰҒеҺ»дәҶи§ЈдёҖдёӢGoogleзҡ„и®ҫи®Ўж ҮеҮҶ гҖӮйҷӨдәҶиҺ·еҸ–й’ҲеҜ№жҷәиғҪжүӢжңәе…ідәҺе“Қеә”ејҸи®ҫи®Ўзҡ„дјҳз§Җе»әи®®е’ҢжҠҖе·§еӨ–пјҢдҪ д№ҹдјҡдәҶи§ЈдҪ йңҖиҰҒеҒҡзҡ„дәӢжғ…—еҰӮдҪ•дҪҝзҪ‘йЎөеңЁдёҚеҗҢзҡ„жүӢжҢҒи®ҫеӨҮдёҠеҝ«йҖҹеҠ иҪҪ гҖӮ
7. и®©дҪ зҪ‘з«ҷзҡ„еҶ…е®№еҸҜиҜ»
дёәдәҶйҳ…иҜ»зү№е®ҡзҡ„ж–Үжң¬зүҮж®өпјҢиҜ»иҖ…йңҖиҰҒеҜ№е…¶ж”ҫеӨ§жҲ–зј©е°ҸпјҢиҝҷдёҚжҳҜдёҖдёӘеҘҪзҡ„е»әи®® гҖӮдҪңдёәдёҖдёӘз»ҸйӘҢпјҢзЎ®дҝқж–Үжң¬еӨ§е°Ҹи¶іеӨҹеӨ§пјҢеӣ иҖҢеҚідҪҝеңЁе°Ҹзҡ„еұҸ幕и®ҫеӨҮдёҠд№ҹжҳҜеҸҜиҜ»зҡ„пјҢе»әи®®е°Ҷж–Үжң¬и®ҫзҪ®жҲҗ16pxгҖҒ12ptжҲ–иҖ…1em гҖӮ
8. дәҶи§ЈзҪ‘ж је’Ңж–ӯзӮ№
еҪ“и®ҫи®Ўе“Қеә”ејҸзҪ‘з«ҷж—¶пјҢзЎ®е®ҡдҪ еҜ№ж–ӯзӮ№еҫҲзҶҹжӮү гҖӮжӯӨеӨ–пјҢиҝҳйңҖиҰҒдәҶи§ЈзҪ‘ж јзі»з»ҹпјҢиҝҷе…Ғи®ёдҪ еңЁзҪ‘йЎөи®ҫи®Ўдёӯе®һзҺ°иЎҢе’ҢеҲ—з»“жһ„ гҖӮ
9. еҜ№дәҺй«ҳеҲҶиҫЁеұҸ幕пјҢз”ЁдёӨеҖҚеӨ§е°Ҹзҡ„еӣҫзүҮ
жҢүз…§иҝҷдёӘе»әи®®пјҢдҪ йңҖиҰҒдёӨеҖҚеӨ§е°Ҹзҡ„еӣҫзүҮпјҢд»Ҙи®©еӣҫзүҮеңЁй«ҳеҲҶиҫЁзҺҮеҖјзҡ„еұҸ幕дёҠзңӢиө·жқҘеҫҲй”җеҲ© гҖӮеҗҢж—¶пјҢйңҖиҰҒдҝқиҜҒдёҚдјҡеҜ№зҪ‘з«ҷзҡ„еҠ иҪҪж—¶й—ҙдә§з”ҹиҙҹйқўеҪұе“Қ гҖӮ
10. иҖғиҷ‘еұҸ幕方еҗ‘
ж №жҚ®ж•°жҚ®з»ҹи®ЎпјҢ41%зҡ„дәәдҪҝз”ЁзӣҙејҸпјҲзәөеҗ‘пјүе®ҡеҗ‘пјҢ59%зҡ„дәәе–ңж¬ўжЁӘеҗ‘е®ҡеҗ‘ гҖӮеӣ жӯӨпјҢдҪ йңҖиҰҒйҮҮз”Ёжҹҗдёӯж–№ејҸжқҘи®ҫи®ЎдҪ зҡ„е“Қеә”ејҸзҪ‘з«ҷпјҢи®©е®ғеңЁжЁӘеҗ‘е’Ңзәөеҗ‘зңӢиө·жқҘйғҪжҳҜжһҒеҘҪзҡ„пјҢзү№еҲ«жҳҜжЁӘеҗ‘ гҖӮ
жҖ»з»“
дёҚз®Ўдәә们йҖүжӢ©е“Әз§Қи®ҫеӨҮпјҢе“Қеә”ејҸи®ҫи®ЎдҪҝжҜҸдёӘдәәйғҪжңүеҸҜиғҪи®ҝй—®е’ҢдҪҝз”ЁдҪ зҡ„зҪ‘з«ҷ гҖӮжҲ‘зӣёдҝЎпјҢдёҠйқўеҲ—еҮәзҡ„е»әи®®е°ҶдјҡеңЁдҪ зҡ„дёӢдёҖдёӘе“Қеә”ејҸзҪ‘з«ҷејҖеҸ‘йЎ№зӣ®дёӯз»ҷдҪ жҢҮеҜј гҖӮ
жҺЁиҚҗйҳ…иҜ»
- е“Қеә”ејҸзҪ‘йЎөејҖеҸ‘и®ҫи®ЎдёҺе®һйҷ…еә”з”Ё
- е“Қеә”ејҸзҪ‘з«ҷи®ҫи®Ўзҡ„еҹәжң¬еҺҹзҗҶ?
- жңҖж—©зҡ„и®ҫи®ЎиҚүеӣҫжҳҜи°ҒеҸ‘жҳҺзҡ„ жҢҮеҚ—иҪҰеҺҹзҗҶ
- еҮәз§ҹжҲҝиЈ…дҝ®и®ҫи®ЎеҺҹеҲҷ
- SQL Server ж•°жҚ®еә“и®ҫи®Ў
- зҲұз«ӢдҝЎеҸ‘еёғеҺҹз”ҹAIи®ҫи®Ўе’Ңеўһејә5Gзі»з»ҹе№іеҸ°пјҢжҺЁеҠЁ5GдёәеҲӣж–°иөӢиғҪ
- дёғз§Қ家装и®ҫи®ЎйЈҺж јиЈ…дҝ®е“Әз§ҚеҘҪ
- ж·ұеңізү№дә§жңүе“Әдәӣеңҹзү№дә§
- ж–°еҸӨе…ёдё»д№үйЈҺж јиЈ…дҝ®и®ҫи®ЎиҰҒзӮ№
- зҫҺејҸд№Ўжқ‘йЈҺж јиЈ…дҝ®и®ҫи®ЎиҰҒзӮ№