网络比15年前更慢错误更多?开发者加载了100万个网站实测
目前业内有个大部分人都赞同的观点:网络相比较 15 年前速度更慢 , 而且错误更多 。 由于不断增加的 JavaScript、框架、Webfonts 和 polyfills , 已经抵消了更快的计算性能、网络和协议带来的优势 。 那么实际情况真的如此吗?
 文章插图
文章插图
开发者 Lars Eidnes 加载了全球排行前 100 万的网站 , 追踪每个量化指标 , 并记录了每个错误、关注每个请求的 URL 。 他创建首个将网络性能、错误和库联系起来的数据库 。 而在本文中 , 他对这些数据进行了分析 , 并帮助站长找到创建高性能网站的合适方法 。
为什么要加载 100 万个网页?
正如文章开头所提及的 , 当前网络真的要比 15 年前更慢了吗? 开发者 Lars Eidnes 试图找到 2020 年网络速度变慢以及出现崩溃的主要原因 。
这个计划非常简单:编写一个网页浏览器的脚本 , 让它加载渲染前 100 万个域名的主页面 , 然后按照目前可以量化的指标进行追踪:包括渲染时间、请求次数、 , 重绘 , JavaScript错误 ,使用的库等等 。
对这些数据进行分析之后 , 我们能够更深入的了解不同因素之间的影响 。 例如 , 哪些因素导致页面加载时间过长?哪些库和长时间的可交互时间(Time to Interactive , 简称 TTI)有关?最常见的错误是什么?是什么原因导致的?
总体情况
开发者使用 Puppeteer 编写了一个 Chrome 脚本 , 启动了 200 个 EC2 实例 , 并在周末的时候加载渲染 100 万个网站 。 整体数据如下:
 文章插图
文章插图
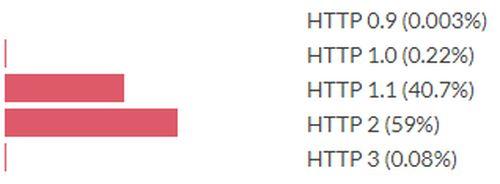
HTTP 2 现在比 HTTP 1.1 更常见 , 但 HTTP 3 仍然很少见 。 (注意:我们把任何使用QUIC协议的东西都算作HTTP 3 , 即使Chrome有时会报告为HTTP 2 + QUIC) 。 这是对根文件而言 , 对于链接资源 , 协议号看起来有些不同 。
 文章插图
文章插图
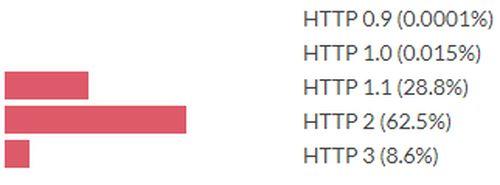
对于链接资源 , HTTP 3 的普及率大约是 HTML 文档情况下的 100 倍 。 这怎么可能是真的呢?因为所有的网站都在链接同样的东西 。
 文章插图
文章插图
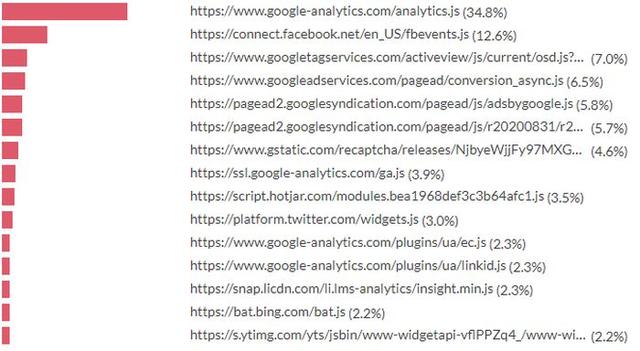
在很大一部分网站上都有少量的脚本链接 。 这意味着我们可以期待这些资源在缓存中 , 对吗?不再是了 。 从Chrome 86开始 , 从不同域请求的资源 将不共享缓存 。 火狐正在计划实现同样的功能 。 Safari多年来一直这样分割缓存 。
那么 , 是什么让网络变得缓慢?预测交互时间(Predicting time-to-interactive)
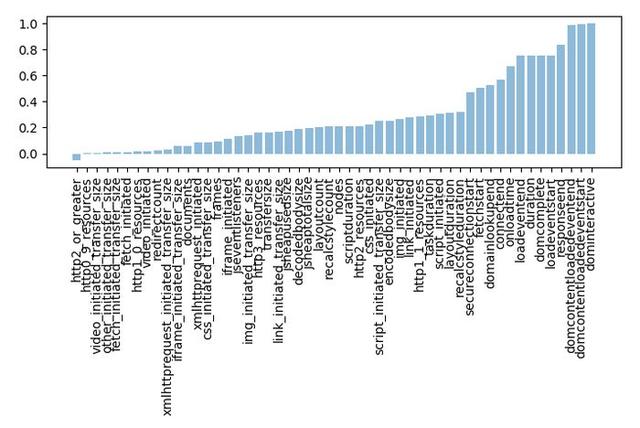
鉴于这个网页的数据集和它们的加载时间指标 , 如果能了解一些关于是什么让网页变慢的信息就更好了 。 对此 , 开发者重点研究了 dominteractive 指标 , 也就是文档成为用户互动之前的时间 。 最简单的做法是 , 我们只需要看看每个指标与 dominteractive 的相关性 。
 文章插图
文章插图
基本上每个指标都与 dominteractive 呈现正相关的关系 , 除了 0.x 和 1.x 版本之外 。 这些指标中的许多指标之间也是正相关的 。 我们需要一个更复杂的方法来了解导致高交互时间的各个因素 。
 文章插图
文章插图
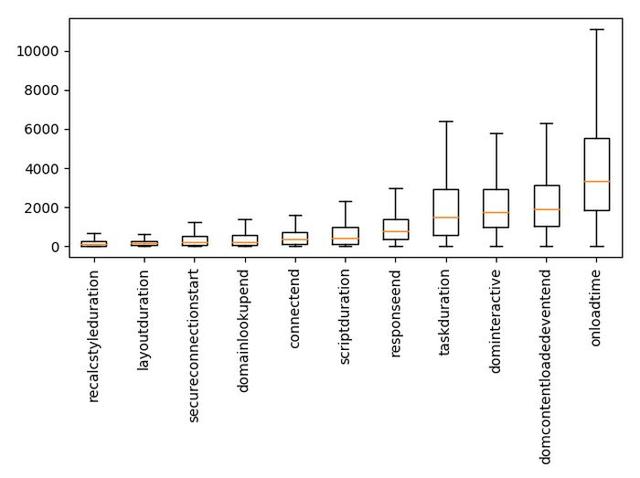
其中有些指标是时间 , 以毫秒为单位 。 我们可以看一下他们的框图 , 了解浏览器的时间都花在哪里 。 导致长互动时间的各个因素的一种方法是做一个线性回归 , 我们从其他指标预测 dominteractive 。
推荐阅读
- 改变网络化办公 揭秘夏普新复合机系列
- 网络双面提速办公 夏普发布全新复印机系列
- 美媒:美国拉小弟搞开放网络规范摆脱华为 但更多中国公司加入竞争搅黄美方计划
- 华为为河北“火眼”实验室(气膜版)提供网络技术保障
- Linspire 10 Beta版发布 还记得20年前的Lindows吗?
- 无线网络联盟:Wi-Fi 6E是二十年来最重大的一次升级
- 手机网络突然变成2G,建议马上关掉手机,小心你的钱被对方转走
- 中消协点名大数据网络杀熟 反对利用消费者个人数据画像
- 推进|我国今年将推进快递“进村”“进厂”“出海”构建日处理超10亿件寄递网络
- 韩国5G网络网速略有改善 但4G网络降速

















