一分钟编程之让百度谷歌一下( 三 )
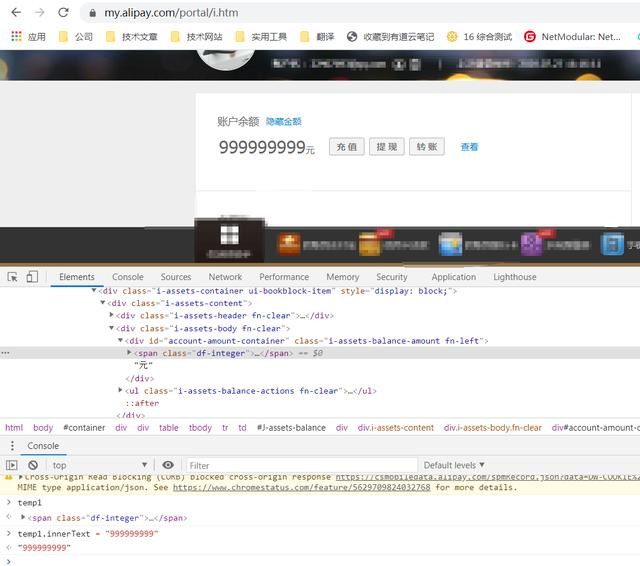
<)里头的内容 , 属性是"innerText" 或"innerHTML"(属性注意大小写 , 属性注意大小写 , 属性注意大小写 , 属性注意大小写)
 文章插图
文章插图
好了 , 作业做完了 , 接下来讲点儿枯燥的东西 , 上面我们接触了一个新名字叫“变量” , 这个变量其实跟数学里头的“变量”是差不多的意思 , 我们解方程的时候的 x,y,z就是变量 。
用现实生活来举例 , 你可以把变量当做一个箱子 , 你可以把你要用的东西 , 临时放到这个箱子里 , 你可以给这个箱子取个名字 , 就叫变量名称 , 比如说你叫它“一号宝箱” , 然后你把手机放这个箱子里了 , 那么写成程序就是:
一号宝箱= 手机这里的等号 , 不是说一号宝箱等于手机的意思 , 箱子和手机怎么会是一个东西呢?而是说把手机装到一号宝箱里的意思 , 为啥要用等号而不是用 <== 或 ==> 之类的呢?这个就要问发明 javascript 的那个大神了 , 如果你来发明一个语言 , 你完全可以写成 手机 ==> 一号宝箱 , 如果以后有中文编程 , 是不是可以直接叫 【手机 装进 一号宝箱】 [憨笑] 。
总之呢 , 别人怎么规定 , 咱们就怎么用吧 , 还是那句话 , 除非你自己发明一种编程语言 , 否则就必须接受别人的规定 。
javascript 的变量(宝箱)能装的东西很多 , 但是就像道生一、一生二一样 , 它的基础变量就那么几种 , 其它的都是由这几种基础变量组合而成 , 比如:
i = 1//整形变量s = "abc"//字符串型f = 1.1//浮点型a = [1,2,3,4,5] //数组o = new Object()//对象类型javascript 定义变量还可以在最前头加 var
var 变量名称 = 变量值;变量名称 = 变量值在很多情况下 加了 var 的变量和 没加 var 的变量是一个意思 , 但还有些情况不一样 , 这就涉及到变量的作用域 , 我们以后讲到函数的时候再讲吧 。
推荐阅读
- 马斯克刚成全球首富,行业又爆重磅新闻!百度要造汽车了,合作方是它!传与苹果合作造车,韩国汽车巨头股价暴涨
- 传闻坐实:李书福李彦宏联手!吉利百度官宣造车
- 用户|2020互联网「年终盘点」之盘点:百度最泪目,趣头条接地气
- 2021年互联网巨头第一仗!飞书开撕微信,阿里华为百度全都入局
- 2020百度地图生态大会:开放平台十周年 为行业送出多个解决方案“大礼包”
- 机器人|万州区举办“中国梦科技梦”机器人编程大赛
- 华为隐藏一个会议神器,一分钟录入1000字,打字慢的可以看看
- 手机照片、视频怎样添加文字?原来很简单,4种方法一分钟搞定
- 一个人完成AI开发和部署 百度飞桨实现铁路货车车号精准检测
- 百度网盘主体公司发生变更,市值翻倍正值拆分上市好时机?