jQuery|дёӯеӣҪдәәејҖеҸ‘еҮәжқҘзҡ„дёҖж¬ҫжЎҶжһ¶пјҢзҒ«йҒҚе…ЁзҗғпјҢе…Ёдё–з•ҢеҫҲеӨҡдәәйғҪеңЁз”Ё

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

д»ҠеӨ©жҳҜеҲҳе°ҸзҲұиҮӘеӯҰJavaзҡ„第136еӨ© гҖӮ
ж„ҹи°ўдҪ зҡ„и§ӮзңӢ пјҢ и°ўи°ўдҪ гҖӮ
еӯҰд№ еҶ…е®№е®үжҺ’еҰӮдёӢпјҡ
- еӯҰеӨ§жҰӮдёӨгҖҒдёүеӨ©зҡ„еүҚз«ҜзҹҘиҜҶ пјҢ VueжЎҶжһ¶ гҖӮ
- дәҶи§ЈдёӢеүҚз«ҜејҖеҸ‘жЁЎејҸзҡ„еҸ‘еұ• гҖӮ
- Vueзҡ„д»Ӣз»ҚдёҺдҪҝз”Ё гҖӮ
- Vueзҡ„еҝ«йҖҹе…Ҙй—Ё пјҢ еҶҷдёҖдёӘе…Ҙй—ЁжЎҲдҫӢ гҖӮ
1йқҷжҖҒйЎөйқў
жңҖеҲқзҡ„зҪ‘йЎөд»ҘHTMLдёәдё» пјҢ жҳҜзәҜйқҷжҖҒзҡ„зҪ‘йЎө гҖӮ
йЎөйқўдҝЎжҒҜжқҘиҮӘжңҚеҠЎз«Ҝзҡ„еҚ•еҗ‘жөҒйҖҡ пјҢ ејҖеҸ‘дәәе‘ҳд№ҹеҸӘе…іеҝғйЎөйқўзҡ„ж ·ејҸе’ҢеҶ…е®№еҚіеҸҜ гҖӮ
2ејӮжӯҘеҲ·ж–° пјҢ ж“ҚдҪңDOM
2005е№ҙејҖе§Ӣ пјҢ ajaxйҖҗжёҗиў«еүҚз«ҜејҖеҸ‘дәәе‘ҳжүҖйҮҚи§Ҷ пјҢ еӣ дёәеҸҜд»Ҙе®ҢжҲҗйЎөйқўж•°жҚ®зҡ„еҠЁжҖҒжёІжҹ“ гҖӮ
жӯӨж—¶зҡ„ејҖеҸ‘дәәе‘ҳдёҚд»…д»…иҰҒзј–еҶҷHTMLж ·ејҸ пјҢ иҝҳиҰҒжҮӮajaxдёҺеҗҺз«ҜдәӨдә’ пјҢ еҶҚйҖҡиҝҮJSж“ҚдҪңDomе…ғзҙ жқҘе®һзҺ°йЎөйқўеҠЁжҖҒж•Ҳжһң гҖӮ
жҜ”еҰӮжҲ‘们д»ҘеүҚеӯҰиҝҮзҡ„jQueryе°ұжҳҜе…ёеһӢд»ЈиЎЁ пјҢ еҗҢж—¶жҲ‘们еҜ№jQueryеҒҡдёҖдёӘз®ҖеҚ•зҡ„еӣһйЎҫпјҡ
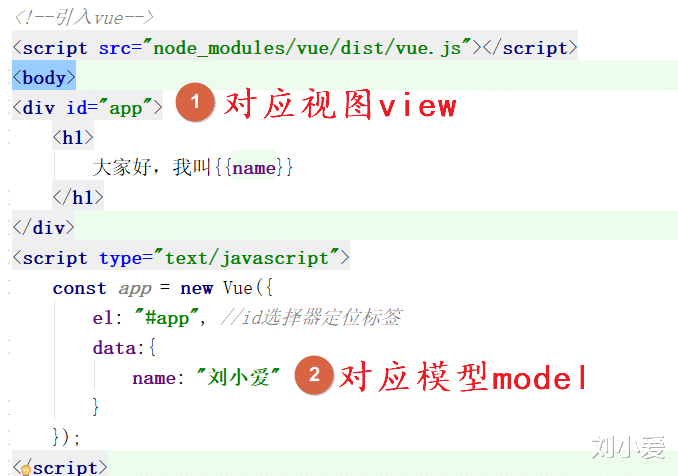
в‘ и§Ҷеӣҫпјҡview
и§Ҷеӣҫ пјҢ йЎөйқўжёІжҹ“з»“жһң пјҢ еҮҶзЎ®ең°иҜҙиҝҷе„ҝдёҚиғҪз®—жҳҜдёҖдёӘи§Ҷеӣҫ пјҢ иҝҷйҮҢиҝҳжІЎжңүе®ҢжҲҗжёІжҹ“ гҖӮ
дҪҶдёәдәҶеҗҺз»ӯMVVMжЁЎејҸзҡ„иҜҙжҳҺ пјҢ жҲ‘иҝҷйҮҢз”ЁиҝҷдёӘдҫӢеӯҗжқҘиҜҙжҳҺ пјҢ еҸҜд»ҘжҠҠе®ғзҗҶи§ЈжҲҗи§Ҷеӣҫ гҖӮ
в‘ЎжЁЎеһӢпјҡmodel
жЁЎеһӢ пјҢ еҢ…жӢ¬ж•°жҚ®е’ҢдёҖдәӣеҹәжң¬ж“ҚдҪң пјҢ иҝҷйҮҢе°ұеҸҜд»ҘзҗҶи§ЈжҲҗд»ҺеҗҺеҸ°е“Қеә”зҡ„ж•°жҚ® гҖӮ
в‘ўDOMж“ҚдҪң
йӮЈеҰӮдҪ•е°ҶmodelжёІжҹ“еҲ°еҜ№еә”зҡ„viewдёӯе‘ўпјҹ
дё“дёҡжңҜиҜӯе°ұжҳҜdomж“ҚдҪң пјҢ еңЁиҝҷйҮҢе°ұжҳҜдҪҝз”Ёзҡ„jQueryдёӯзҡ„html()ж–№жі• гҖӮ
иҰҒзҹҘйҒ“domж“ҚдҪңжҳҜеҫҲз№Ғзҗҗзҡ„ пјҢ иҰҒи®°дёҖе Ҷж–№жі• пјҢ иҝҷйҮҢhtml()ж–№жі•з®—жҳҜз®ҖеҚ•зҡ„дәҶ гҖӮ
3MVVM пјҢ е…іжіЁжЁЎеһӢе’Ңи§Ҷеӣҫ
е®ғзҡ„еҺүе®ід№ӢеӨ„еңЁдәҺпјҡжҠҠејҖеҸ‘дәәе‘ҳд»Һз№Ғзҗҗзҡ„DOMж“ҚдҪңдёӯи§Јж”ҫеҮәжқҘдәҶ гҖӮ
VMпјҡеҚіView-Model пјҢ иҝҷд№ҹжҳҜMVVMеҗҚз§°зҡ„з”ұжқҘ гҖӮ иҖҢVueе°ұжҳҜдёҖж¬ҫMVVMжЁЎејҸзҡ„жЎҶжһ¶ гҖӮ
Vue.js пјҢ еүҚз«ҜжЎҶжһ¶дёүеӨ§е·ЁеӨҙд№ӢдёҖ пјҢ дҪңиҖ…жҳҜдёҖдёӘдёӯеӣҪдәә пјҢ зңҹеҝғжҳҜдәүж°”е‘Җ пјҢ еӨӘеҺүе®ідәҶ гҖӮ
жғійғҪдёҚз”Ёжғі пјҢ иӮҜе®ҡеӯҰе®ғ пјҢ дёҚд»…д»…жҳҜж”ҜжҢҒеӣҪдә§д»Җд№Ҳзҡ„ пјҢ жң¬иҙЁдёҠе®ғзЎ®е®һеҫҲзүӣ гҖӮ
жҜ”жҲ‘们д»ҘеүҚеӯҰзҡ„jQueryжӣҙеҠ ең°ж–№дҫҝеҘҪз”Ё гҖӮ
дҪҝз”ЁVueд№ӢеҗҺ пјҢ ејҖеҸ‘дәәе‘ҳдёҚз”ЁеҶҚе…іеҝғModelе’ҢViewд№Ӣй—ҙжҳҜеҰӮдҪ•дә’зӣёеҪұе“Қзҡ„пјҡ
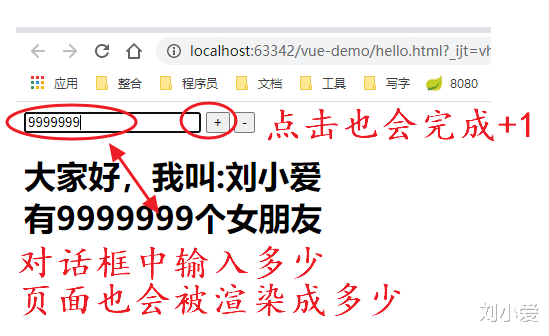
- еҸӘиҰҒжҲ‘们ModelеҸ‘з”ҹдәҶж”№еҸҳ пјҢ ViewдёҠиҮӘ然е°ұдјҡиЎЁзҺ°еҮәжқҘ гҖӮ
- еҪ“з”ЁжҲ·дҝ®ж”№дәҶView пјҢ Modelдёӯзҡ„ж•°жҚ®д№ҹдјҡи·ҹзқҖж”№еҸҳ гҖӮ
жҺЁиҚҗйҳ…иҜ»
- зҺ©иҪ¬з”өи„‘еә”з”Ё|еҠһе…¬гҖҒи®ҫи®ЎгҖҒејҖеҸ‘иҖ…еҝ…еӨҮпјҢжҜ”RolanиҝҳеҘҪз”Ёзҡ„е…Қиҙ№еҗҜеҠЁз®ЎзҗҶе·Ҙе…·
- еӨӘз©әжўҰжғі|иөӣдәӢе…¬е‘ҠпјҢ2020вҖңй•ҝе®үжұҪиҪҰжқҜвҖқйҰ–еұҠдёӯеӣҪдәәеӣ е·ҘзЁӢи®ҫи®ЎеӨ§иөӣ
- еёғи°·е®үеҰ®|з”өе•Ҷзӣҙж’ӯе№іеҸ°ејҖеҸ‘еӨҡж ·жҖ§гҖҒеҶ…е®№еҢ–еҸ‘еұ•пјҢ5Gж—¶д»Ј
- Wдҫғ科жҠҖ|иҒ”еҸ‘科еҸ–ж¶Ҳ5nmиҠҜзүҮејҖеҸ‘и®ЎеҲ’пјҢз«№зҜ®жү“ж°ҙпјҹпјҢеӣ еҚҺдёәж— жі•еӨ–иҙӯиҠҜзүҮ
- жҳҺеҸ”иҒҠ科жҠҖ|дёүеӨ§еә•зүҢе°ҶжҸӯжҷ“пјҢдёҚеҶҚе®іжҖ•жҠҖжңҜйҷҗеҲ¶пјҢеҚҺдёәејҖеҸ‘иҖ…еӨ§дјҡеҚіе°ҶжқҘдёҙ
- дәҢж°§еҢ–зўі|жӨҚзү©дёҚеӨҹпјҢ科жҠҖжқҘеҮ‘пјҢ科еӯҰ家ејҖеҸ‘дәәе·Ҙе…үеҗҲдҪңз”ЁпјҢең°зҗғж°”еҖҷжңүж•‘дәҶпјҹ
- ж”ҝе’ҢйҖҡ|зғҹеҸ°з»ҸжөҺжҠҖжңҜејҖеҸ‘еҢә科жҠҖжңҚеҠЎиЎҢдёҡиҒ”еҗҲе…ҡ委еҶҚеҮәеҮ»еҠ©еҠӣдјҒдёҡ科жҠҖиҪ¬еһӢ
- жҢ–иҙқзҪ‘|ејҖеҸ‘еӨ§йҮҸж–°дә§е“ҒпјҢйёҝе®қ科жҠҖ2020е№ҙдёҠеҚҠе№ҙеҮҖеҲ©122.47дёҮеўһй•ҝ51%
- 移еҠЁж”Ҝд»ҳ|еҫ·еӣҪе°ҸдјҷпјҡдёӯеӣҪдәәеӨӘзәҜзңҹпјҢиҝҳеңЁз”Ёз§»еҠЁж”Ҝд»ҳпјҢеҚҙдёҚзҹҘе®ғ并дёҚе®үе…Ё
- жҹҗй—Ідәә|дёӯеӣҪдәәеҮ»жҜҷзҡ„第дёҖдёӘж—Ҙжң¬еӨ§е°ҶпјҢи°ҒеҮ»жҜҷзҡ„пјҒпјҢжҠ—жҲҳж—¶

















