иҮӘеӯҰ Cocos JS д№Ӣ и®©е°Ҹе…¬дёҫиө°иө·жқҘ
е…ҲдёҠж•Ҳжһңеӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еңЁCreatorзј–иҫ‘еҷЁдёӯеёғеұҖUI ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
дёҠеӣҫжҳҜж“ҚдҪңжөҒзЁӢеӣҫ
- ж–°е»әеңәжҷҜCheckpoint
- еңЁеңәжҷҜдёӯеўһеҠ ең°еӣҫз©әиҠӮзӮ№map
- mapиҠӮзӮ№ж·»еҠ TiledMap组件
- жҠҠиө„жәҗеҢ…дёӯзҡ„ең°еӣҫж–Ү件жӢ–еҲ°TiledMap组件дёҠ
- еңЁеңәжҷҜдёӯж·»еҠ дё»и§’з©әиҠӮзӮ№hero
- heroиҠӮзӮ№ж·»еҠ DragonBones组件
- жҠҠиө„жәҗеҢ…дёӯзҡ„дё»и§’зҡ„йӘЁжһ¶ж–Ү件е’ҢиҙҙеӣҫйӣҶж–Ү件еҲҶеҲ«жӢ–еҲ°еҜ№еә”зҡ„дҪҚзҪ®дёҠ
- жҠҠheroиҠӮзӮ№жӢ–еҲ°mapиҠӮзӮ№йҮҢ
- и®ҫзҪ®ең°еӣҫзҡ„й”ҡзӮ№жҳҜ(0, 0)
- е°ҶPlayerи„ҡжң¬жӢ–еҲ°CanvasйҮҢ
- жҠҠmapиҠӮзӮ№е’ҢheroиҠӮзӮ№еҲҶеҲ«жӢ–еҲ°и„ҡжң¬еҜ№еә”зҡ„еҸҳйҮҸдёҠ
- heroиҠӮзӮ№жӢ–еҲ°mapиҠӮзӮ№йҮҢжҳҜдёәдәҶи®©heroе’ҢmapеңЁеҗҢдёҖеқҗж Үзі»йҮҢ
- mapзҡ„й”ҡзӮ№и®ҫзҪ®жҲҗ(0, 0)жҳҜдёәдәҶж–№дҫҝеқҗж Үи®Ўз®—
 ж–Үз« жҸ’еӣҫ
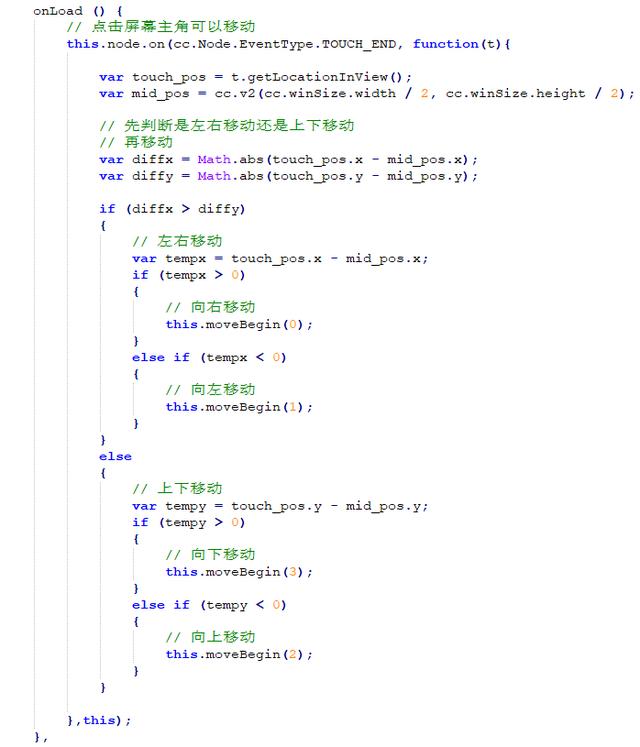
ж–Үз« жҸ’еӣҫonLoadеҮҪж•°
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫиҝҷдёӘеҮҪж•°еҸӘеҒҡдәҶдёҖ件дәӢ пјҢ е°ұжҳҜеңЁCanvasиҠӮзӮ№дёҠжіЁеҶҢдәҶдёҖдёӘTOUCH_ENDдәӢ件 пјҢ дё”жү§иЎҢдәҶиҜҘдәӢ件зҡ„еӣһи°ғеҮҪж•°
зӣ®зҡ„жҳҜзЎ®е®ҡдё»и§’дёӢдёҖжӯҘзҡ„移еҠЁж–№еҗ‘
е°ұжҳҜеңЁйј ж ҮжҲ–иҖ…жүӢжҢҮжҠ¬иө·зҡ„ж—¶еҖҷ пјҢ еҲӨж–ӯзӮ№еҮ»еұҸ幕зҡ„дҪҚзҪ®(x, y)и·қзҰ»еұҸ幕дёӯеҝғзӮ№зҡ„жңҖиҝңи·қзҰ»дёәдё»и§’дёӢдёҖжӯҘзҡ„移еҠЁж–№еҗ‘
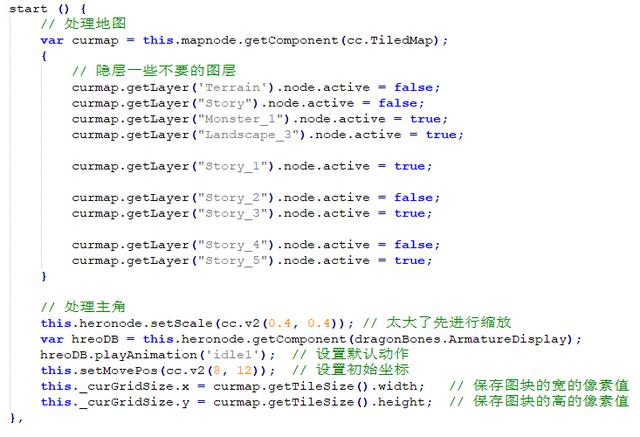
startеҮҪж•°
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫиҝҷдёӘеҮҪж•°еҒҡдәҶеҰӮдёӢдәӢжғ…
- еӨ„зҗҶең°еӣҫ пјҢ жҠҠдёҚйңҖиҰҒзҡ„еӣҫеұӮйҡҗи—Ҹ
- и®ҫзҪ®дё»и§’зј©еҲ°еҺҹе§ӢеӨ§е°Ҹзҡ„0.4еҖҚ
- и®ҫзҪ®дё»и§’еҲқе§ӢеҠЁдҪң
- и®ҫзҪ®дё»и§’еҲқе§Ӣеқҗж Ү
- дҝқеӯҳжҜҸдёӘең°еӣҫж јеӯҗзҡ„е®Ҫй«ҳеғҸзҙ еҖј пјҢ з”ЁдәҺеҗҺйқўи®Ўз®—移еҠЁ
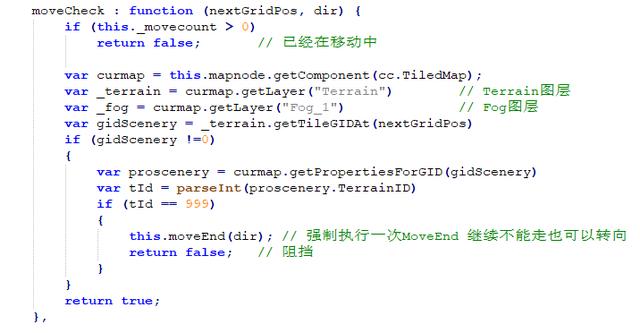
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫиҝҷдёӘеҮҪж•°зҡ„зӣ®зҡ„жҳҜеҲӨж–ӯдёӢдёҖдёӘж јеӯҗжҳҜеҗҰеҸҜд»Ҙиө°
жңүдёӨз§ҚжқЎд»¶дёҚеҸҜ移еҠЁ
- еңЁз§»еҠЁдёӯ
- дёӢдёӘеқҗж Үж јжҳҜйҳ»жҢЎ
 ж–Үз« жҸ’еӣҫ
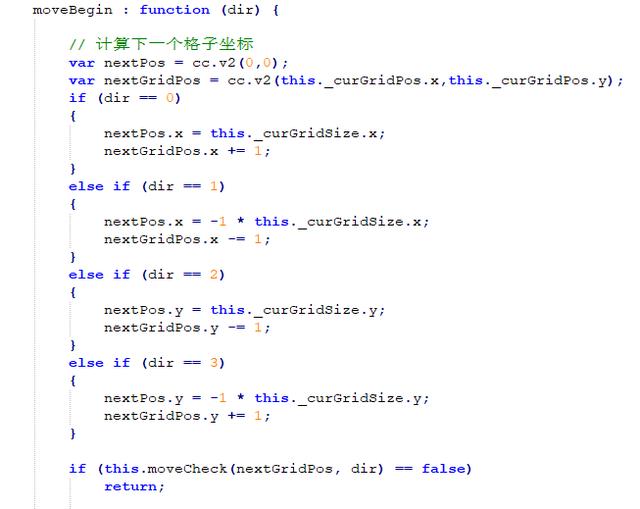
ж–Үз« жҸ’еӣҫmoveBeginеҮҪж•°
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫиҝҷдёӘеҮҪж•°зӣ®зҡ„жҳҜж №жҚ®ж–№еҗ‘и®Ўз®—дёӢдёӘзӣ®ж Үж јеӯҗзҡ„еқҗж Ү пјҢ дё”ж’ӯж”ҫ移еҠЁеҠЁз”» пјҢ еҪ“еҠЁз”»ж’ӯж”ҫдёҖе®ҡеё§ж•°еҗҺжү§иЎҢmoveEndеҮҪж•°
иҝҷйҮҢз”ЁдәҶдёҖдёӘи®Ўж—¶еҷЁ пјҢ жҜҸ20msжү§иЎҢдёҖж¬Ў жү§иЎҢ25ж¬Ў жҜҸ次移еҠЁ nextPos / 25 зҡ„еғҸзҙ еқҗж Ү пјҢ и®Ўж•°еҷЁжү§иЎҢе®ҢиҮӘеҠЁеҲ йҷӨ гҖӮ
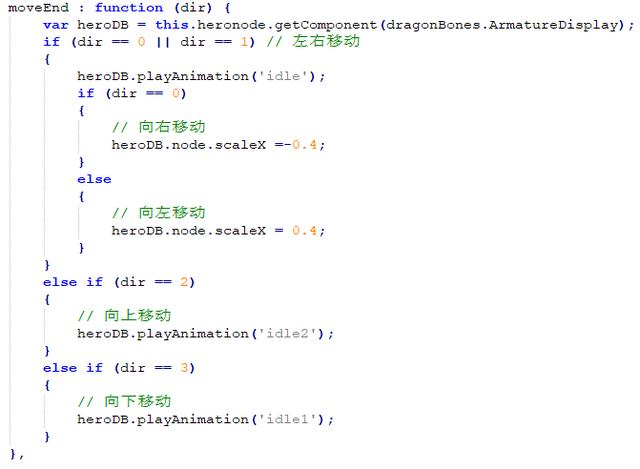
moveEndеҮҪж•°
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫиҝҷдёӘеҮҪж•°е°ұжҳҜз”ЁжқҘеңЁз§»еҠЁз»“жқҹд№ӢеҗҺжҒўеӨҚеҫ…жңәеҠЁз”»зҡ„
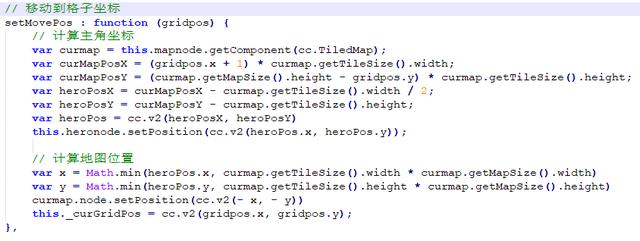
setMovePosеҮҪж•°
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫиҝҷдёӘеҮҪж•°еҸӘи°ғз”ЁдәҶдёҖж¬Ў пјҢ е°ұжҳҜеңЁstartеҮҪж•°йҮҢи°ғз”Ё пјҢ и®Ўз®—дәҶдё»и§’зҡ„еқҗж Үе’Ңең°еӣҫзҡ„еқҗж Ү
жҺЁиҚҗйҳ…иҜ»
- еӨ§дёҖйқһи®Ўз®—жңәдё“дёҡзҡ„еӯҰз”ҹпјҢеҰӮдҪ•еҲ©з”ЁеҜ’еҒҮиҮӘеӯҰCиҜӯиЁҖ
- жғіиҮӘеӯҰPythonжқҘејҖеҸ‘зҲ¬иҷ«пјҢйңҖиҰҒжҢүз…§е“ӘеҮ дёӘйҳ¶ж®өеҲ¶е®ҡеӯҰд№ и®ЎеҲ’
- д»ҺдәӢJavaејҖеҸ‘ж—¶еҸ‘зҺ°еҹәзЎҖе·®пјҢжҳҜеҗҰеә”иҜҘйҖүжӢ©иҫһиҒҢиҮӘеӯҰдёҖж®өж—¶й—ҙ
- и°·жӯҢAIеҸҲиҺ·йҮҚеӨ§зӘҒз ҙпјҒж–°з®—жі•ж— йңҖдәҶ解规еҲҷд№ҹиғҪиҮӘеӯҰжҲҗвҖңжЈӢвҖқ
- иҝҳеңЁеҪ“зӨҫз•ңпјҹдёҚеҰӮиҮӘеӯҰpythonж”№еҸҳзҺ°зҠ¶ жңҖе…Ёзҡ„иө„ж–ҷйғҪеңЁиҝҷйҮҢ
- еҲқеӯҰиҖ…еӯҰд№ зј–зЁӢпјҢиҮӘеӯҰе’ҢдёҠзҪ‘иҜҫе“ӘдёӘжӣҙйҖӮеҗҲ
- иҮӘеӯҰPythonиҜӯиЁҖжҳҜеҗҰзҺ°е®һпјҢд»ҘеҸҠиҰҒд»Һе“Әдәӣж–№йқўе…ҘжүӢ
- 7е№ҙJavaејҖеҸ‘пјҲжңҲи–Ә37KпјүеҲҶдә«жӯЈзЎ®зҡ„иҮӘеӯҰи·ҜзәҝпјҢдёҚе–ңеӢҝе–·
- еӨ§еӯҰз”ҹиҮӘеӯҰзј–зЁӢйңҖиҰҒйҮҚи§Ҷе“Әдёү件дәӢ
- иҮӘеӯҰз”өи„‘жҲ‘жқҘж•ҷдҪ пјҢеҝ…дҝ®жҺҢжҸЎзҡ„ATXз”өжәҗиҫ“еҮәеҺҹзҗҶгҖӮ

















