100行代码开发小程序,改造华为云WeLink就是这么简单( 二 )
1.WeLink客户端We码引擎
We码应用由前端技术开发完成,本质上是一系列的H5应用 。 We码引擎通过JS-Bridge获取端侧原生资源,封装大量的JS-API供We码应用调用,同时提供设计规范和组件,一次开发多端适配,让开发者更聚焦业务逻辑的开发 。
2.支持平台
面向开发者:双通道支持开发者发布企业应用或WeLink市场应用,开发者可自助登录开放平台完成资质认证、应用创建、开发、发布、上线等流程;
面向管理员:审核、订阅和管理应用,可对应用实现权限的管理,还可通过运营报表实现用户群分析获取应用的使用反馈 。
3.We码开发
除了We码引擎可调用手机本身以及WeLink客户端能力,通过服务端API,企业自有OA或者业务系统还可以对接智能、会议、IOT、安全等能力 。

----100行代码开发小程序 , 改造华为云WeLink就是这么简单//----
一站式We码开发工具
WeLink开放平台围绕着极简集成、快速开发、多终端体验为目标,持续构建和增强开发者体验 。
目前已经可以实现半天完成免登陆接入,1天完成消息、待办服务对接,3天完成简单流程类We码应用上架,5天完成复杂类We码应用接入包括后端服务对接;对于已有H5工程,简单配置改造即可升级为We码,只需100行代码即可轻松搞定We码小程序开发 。
开放平台为开发者准备了企业开放过程常用API接口,同时We码应用支持主流开发框架,如React、Vue,开发者可快速上手 。 17类常用模板和Demo基本覆盖企业集成常用场景,同时开放Java、python、go SDK能力,支持开发者调试和调用 。
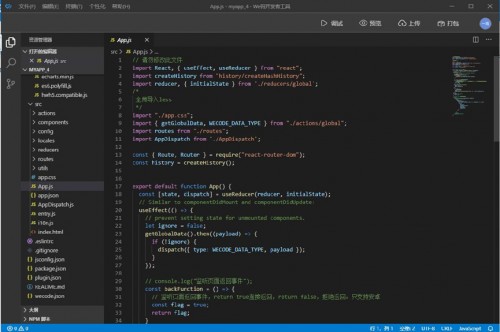
通过一站式IDE工具,开发者可以创建、调试、预览、发布应用,让开发过程更专注和简单,同时支持风格检测和本地调试 。
只要你熟悉HTML/JS/CSS,有开发微信小程序、支付宝小程序等小程序经验,有React/Vue等前端框架开发经验,会H5开发即可开发We码 。

----100行代码开发小程序 , 改造华为云WeLink就是这么简单//----
We码开发流程
1.前置准备:你需要有华为云WeLink账号,有一台PC,网速良好;有一部 iOS 和安卓设备(安卓5.0+、iOS 10+) 。
2.登陆开放平台:https://open.welink.huaweicloud.com/wecode/index.html
3.搭建开发环境:只需下载和安装 IDE 即可 。
推荐阅读
- cnBeta微软正在为Outlook.com开发“智能撰写”功能
- 长沙晚报打造“中国软件开发者产业中心城市”,长沙携手CSDN
- 青铜财识605代码首次使用,5月11日新股申购;威奥股份
- 埃尔法哥哥使用哪种编程语言的开发人员最幸福?
- #操作系统#可以提升手机性能和使用体验的手机隐藏功能: 开发者选项
- 小米科技▲小米11点正式官宣,21款小米手机,最新MIUI12开发版来了!
- ETF:先锋股票池(5月11日)
- 威奥股份5月11日新股申购;威奥股份 605代码首次使用
- 济北■#交警报路况# 截至目前,东吕高速济北开发区收费站、济阳东收费站解除封闭,京沪高速商河、济阳西、济阳
- 埃尔法哥哥vue移动端开发时,客户端如何判断当前设备是Android还是IOS











![[]重磅!种种迹象表明,明日A股必涨!](http://img88.010lm.com/img.php?https://image.uc.cn/s/wemedia/s/upload/2020/81af41e4341dbee396333c5bec262b35.jpg)




